
Après le succès éminent de la technique du « responsive design », le monde du web design propose un nouveau concept, appelé « le flat design ». Ce dernier est très vite devenu un sujet que les internautes apprécient et qualifient comme « topic trend ».
Qu’est-ce que le flat design ?
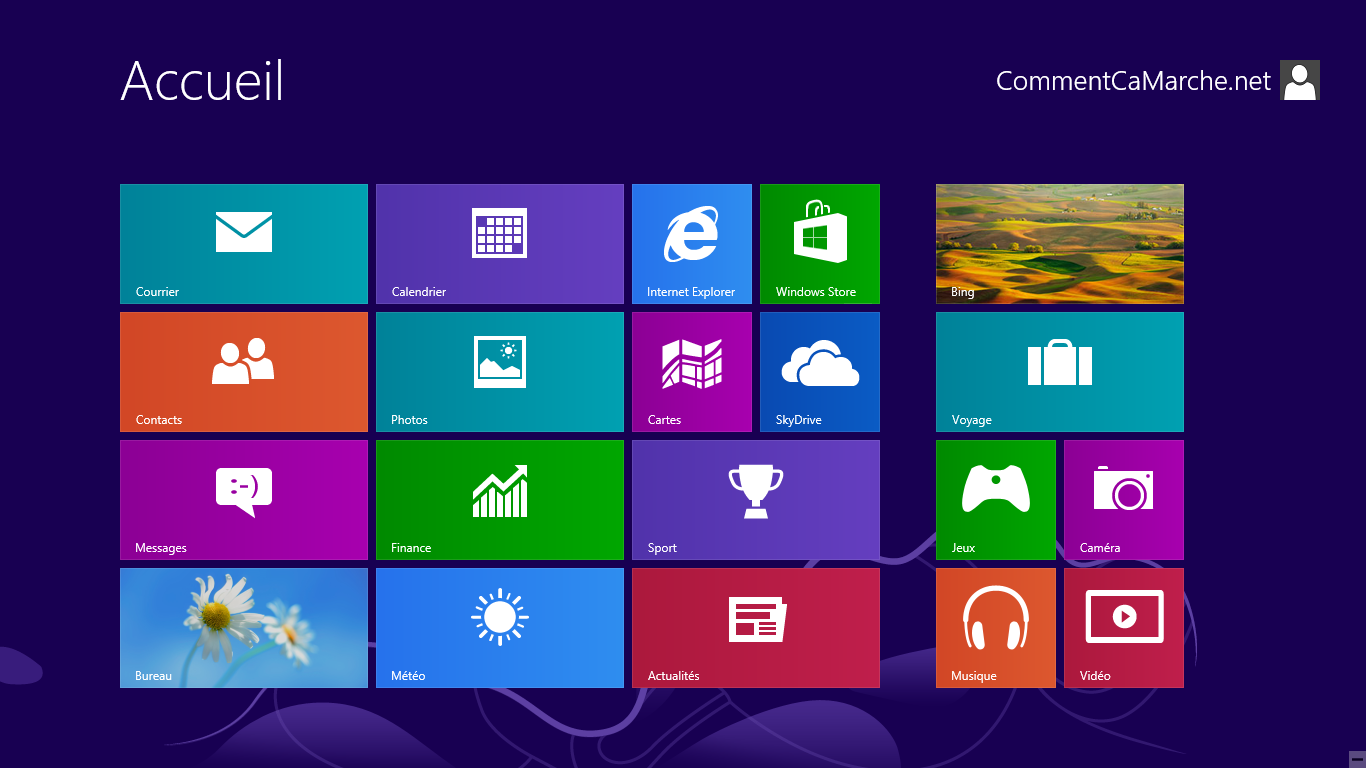
Le flat design, « design plat » en français, est une catégorie de design quise définit comme exempt de toutes formes qui peuvent évoquer un effet de profondeur. Il ne propose donc aucun effet 3D, ombragé ou encore aucun élément décoratif et chargé. L’interface du système d’exploitation Windows 8 est une des premières interfaces à proposer ce flat design. Les boutons sont représentés de manière très simples voir minimalistes, sans effet ombragé ou de décoration.

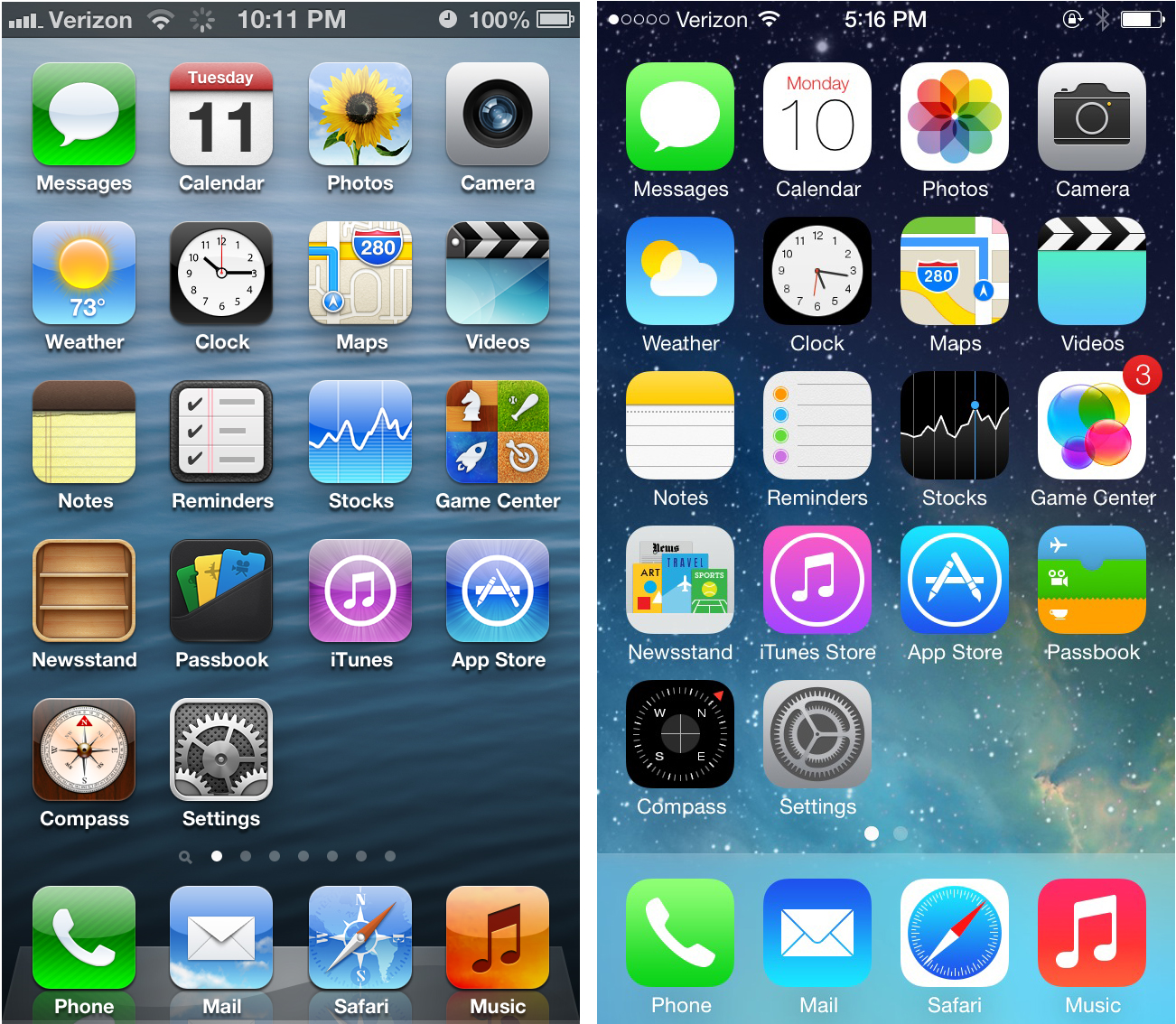
L’arrivée d’IOS 7 a également créé « un buzz » autour de son interface fraîchement proposée en septembre 2013. Celle-ci exclut tous détails superflus de la création et propose des widgets très épurés et ergonomiques. L’image ci-dessous met en comparaison l’ancienne interface d’IOS dite « skeumorphiste » et l’actuelle IOS 7. (Le skeumorphisme est le contraire du flat design, c’est un design qui tente de reproduire des objets en 3D, ombragés…)

L’origine du flat design
Le flat design n’est pas une tendance récente en termes de graphisme. Son origine provient du mouvement artistique allemand né avecl’école de Bauhaus. Ce mouvement artistique avait développé un style graphique accessible pour tous. L’objectif était alors de faire beaucoup avec peu, ce qui était à contrecourant des artistes de l’époque qui tentaient de reproduire la perfection avec beaucoup de moyens.

Quels sont les avantages du flat design ?
Le flat design propose moins d’éléments perturbateurs pour le cerveau de l’utilisateur, grâce à sa souplesse dans l’évolution de la charte graphique. De plus, le style est parfaitement en adéquation avec les perspectives d’évolution du web et notamment le responsive design.
Quels sont les désavantages du flat design ?
Il faut être vigilant quant à sa manière de l’utiliser, car simplicité ne veut pas dire simpliste. Il y a derrière chaque image de web design une réflexion qui n’est pas à négliger. Un point qui peut s’avérer très dangereux est la lassitude. En effet la chose la plus compliquée est de créer une interface flat design qui conserve l’identité de la marque. Défi challengé par Apple lors de la sortie de son interface IOS 7.
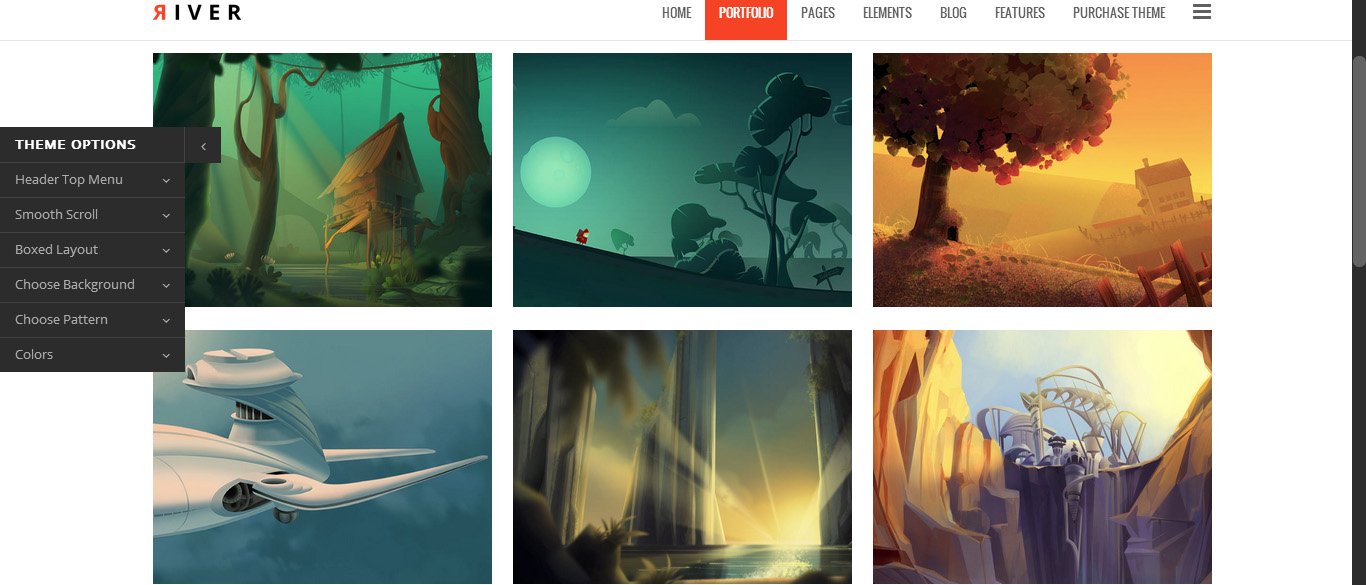
Voici d’autres exemples de flat design :




S.K., Designer chez Eminence
