La technologie au jour d’aujourd’hui est partout : chez nous, au boulot et même dans les rues grâce aux Smartphones. C’est ainsi que la notion du responsive design est née (on l’appelle aussi sensible web design).
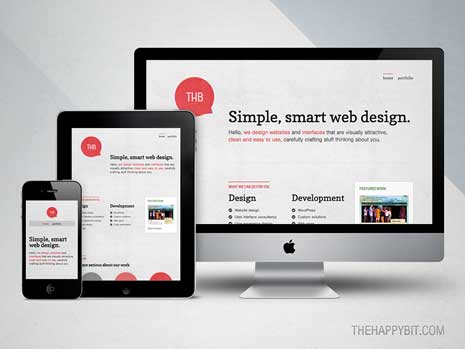
Le responsive design est une tendance web qui présente notamment l’avantage de permettre aux internautes de devenir des mobinautes en toute facilité. En effet, le responsive design consiste en la création de sites web dont le format s’adapte automatiquement aux différentes tailles d’écran en faisant appel à des méthodes de coonceptin ergonomique.
Le responsive design nécessite la maitrise d’outils et techniques comme le viewport, les médias queries ou encore la conception design fluide. Ces concepts sont reconnus comme étant des facteurs clés de succès dans la mise en place de cette tendance web qu’est le responsive design.
Le viewport
Il s’agit d’un élément indispensable à connaitre pour la création d’un site web responsive. Schématiquement, cet outil va représenter la surface de la fenêtre du navigateur. Sa fonction de base est de pouvoir travailler en fonction de la résolution réelle des écrans de plusieurs terminaux comme :
320x480px : iPhone 3G/3GS
640x960px : iPhone 4
640x1136px : iPhone 5
768x1024px : iPad 2
1530x2048px : iPad 3
Les Médias queries
Cet outil permet d’adapter la présentation du contenu aux différents types d’appareils utilisés par l’internaute pour lui permettre de surfer en toute tranquillité sans pour autant modifier le contenu lui-même.
La conception d’un design fluide
Il s’agit de créer un environnement fluide grâce à l’utilisation d’images et de vidéos flexibles: il s’agit de visuels qui prendront automatiquement la forme souhaitée sans être déformés lors de leur visualisation sur des écrans de tailles multiples.
Enfin, dernier conseil, lors de la conception graphique d’un site responsive il est aussi préférable de convertir un menu en DropDown (liste déroulante) pour les petits écrans.
La technologie du vos internautes une excellente qualité de navigation sur votre site aussi bien depuis leur ordinateur que depuis leur tablette ou Smartphone puisque 40% des mobinautes disent se tourner vers un site concurrent lors d’une mauvaise expérience mobile (Source : asiMOVE).
S.K, Web Designer chez Eminence