
Qu’est-ce que le real time marketing ?
Aujourd’hui l’internaute est à la recherche d’information et d’éléments qui lui correspondent. Il veut trouver la bonne info rapidement, le bon produit tout de suite. Le real time marketing est là pour répondre à cette attente. Cette technique de marketing a pour objectif de toucher l’internaute au bon moment, au bon endroit avec le bon message. Ainsi, le site sur lequel se rendra l’internaute s’adaptera automatiquement a son profil ainsi qu’à ses attentes et besoins.
Les meilleures techniques de real time marketing pour augmenter la conversion client sur un site e-commerce
La Géolocalisation : Par exemple, si votre client se trouve en Suisse, le site va automatiquement le détecter et mettre en avant la possibilité de livraison des produits dans son pays afin de le rassurer dans son acte d’achat.
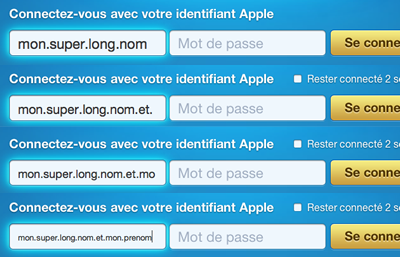
Installation de formulaires intelligents : L’installation de formulaires intelligents et proactifs sur un site permet de proposer en temps réel , une liste de réponses probables en fonction des requêtes saisies au préalable par les internautes. L’adaptation de la taille de la police permet à l’utilisateur d’avoir une meilleure visibilité d’ensemble sur la colonne de saisie (cf : graphique ci-dessous). Un autre avantage de ces formulaires est qu’il « corrige » directement les fautes que l’internaute peut produire. Par exemple, si un utilisateur tape dans la colonne de saisie de la ville : Genève et donne le mauvais code postal, celui-ci va directement lui indiquer le bon code postal.

Le chat en ligne : Cet outil a pour objectif de provoquer une interaction instantanée avec les visiteurs du site et les guider en temps réel à travers l’offre du site.
Avoir la main sur les paniers en temps réel: Lors de la création d’un site, il est envisageable de mettre un module qui permet à l’administrateur d’agir directement sur les paniers clients dans tous leurs processus d’achat. C’est-à-dire qu’il peut interagir avec l’internaute via le chat ou le téléphone afin d’opérer à un changement si ce dernier s’est trompé lors de sa commande. L’administrateur peut également ajouter un produit, modifier le prix, proposer des réductions sur les factures en temps réel, ou encore finaliser la procédure de paiement avec le client si cette dernière s’avère compliquée.
Ajouter à son site la rubrique « articles déjà consulté »: L’internaute pourra ainsi facilement retrouver les articles qu’il a déjà consulté et qui l’intéressaient. Ce type de suggestions peut pousser un internaute à réitérer son processus d’achat qu’il avait laissé de côté auparavant.
Si une telle rubrique existe sur un site web, c’est pour améliorer la qualité de l’offre. Le but est de personnaliser au maximum votre offre face aux différents clients.
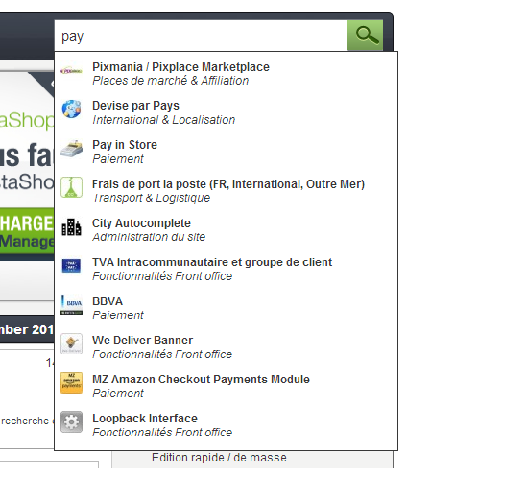
Module de recherche interne : Son installation permet à l’utilisateur de sélectionner rapidement ce qu’il recherche. En effet, lorsque celui-ci tape les trois premières lettres du mot recherché, des suggestions relatives à sa requête apparaissent afin de lui faciliter la recherche. De plus, cette action donne directement des recommandations aux visiteurs du site.

Pop-up Facebook : Lorsqu’un utilisateur arrive pour la première fois sur un site, un pop-up Facebook peut apparaître pour l’inciter à « liker » la page de votre marque et afin de développer un véritable lien émotionnel entre le consommateur et vous.
E-mail de relance panier : Envoyer automatiquement un mail de relance suite à un panier abandonné.
- Envoyer un mail en adéquation avec la langue des clients (détectée automatiquement).
- Générer des codes promotions qui seront attachés à l’email, en pourcentage ou en montant, en fonction de la valeur du panier abandonné du client
- Choisir d’envoyer un ou plusieurs mails de relance ainsi que la date de chaque relance
Envoyer automatiquement un mail d’offres complémentaires ciblées en fonction du contenu du panier client.
Par exemple : un client qui vient d’acheter un Iphone 5S reçoit un mail le lendemain où on lui propose d’acheter une coque de protection pour son Iphone.
Le responsive design : Il est primordial qu’un site e-commerce soit optimisé et adapté aux différents formats d’écrans des supports mobiles tels que les Smartphones et tablettes tactiles. Le responsive design permet ainsi de répondre en temps réel aux différents besoins qu’a l’internaute ; ce dernier peut commander ce qu’il veut 24h/24h et depuis n’importe quel endroit.
Le cross-selling : il s’agit de proposer en temps réel à l’internaute des produits qui sont complémentaires avec le produit qu’il est en train de visualiser. Ce type de propositions peut se présenter de la manière suivante : les internautes qui ont acheté ce produit ont également acheté…, Nos clients ayant vu ces produits ont aussi consulté, … Cette technique peut permettre à l’internaute de découvrir un produit qu’il ne connaissait pas et d’engager un acte d’achat.
Le e-merchandising: lorsque l’internaute arrive sur un site e-commerce, il voit sur la page d’accueil des produits qui correspondent aux requêtes qu’il a effectué au préalable sur les moteurs de recherche. Ainsi l’internaute n’a pas à chercher dans le site le produit qu’il souhaite. Il a l’information tout de suite en temps réel et il ne risque pas, ainsi, de quitter le site sans avoir trouvé ce qu’il cherche.
Les bonnes pratiques pour optimiser le tunnel d’achat d’un site e-commerce en intégrant des techniques de real time marketing
Fiche produit
Mettre les éléments clés en avant :
- Le visuel : celui-ci doit contenir une photo de qualité, même si l’internaute fait un zoom.
- Le prix : il doit être visible et positionné à côté du produit
- Le bouton d’ajout au panier : Il doit être grand et si possible être d’une couleur différente
- La description de la fiche produit doit être légère et aérée afin d’orienter rapidement le regard de l’internaute vers les éléments phares du produit.
- Définir un emplacement stratégique pour pratiquer le cross-selling
Panier
- Mettre des couleurs similaires pour le prix et le bouton de confirmation d’achat
- Associer le produit à un visuel
- Avoir une navigation fluide
- Mettre un récapitulatif et un prix qui attirent le regard
- Proposer différents types de livraison des produits
- Le bouton de confirmation doit se démarquer du bouton « retour »
Compte client
- Une distinction horizontale claire entre : « nouveau client » et « client actuel »
- Une visibilité des étapes du tunnel d’achat très marquée
- Un formulaire simple et rapide
- Un graphisme travaillé qui ne décourage pas la saisie des champs
- Intégrer un formulaire intelligent, afin de faire gagner du temps aux clients
Livraison
- Le choix du mode de livraison peut être fait avant même de créer un compte client
- Des pictogrammes clairs et des explications cohérentes qui guident rapidement les utilisateurs vers le mode de livraison souhaité
- Guider les utilisateurs en intégrant une carte géographique présentant les points où peuvent être livrés les produits
Paiement
- Présenter une étape de paiement simple et rapide
- Uniformiser la présentation (faire apparaître l’ensemble des moyens de paiement au même niveau)
- Mettre en avant les éléments qui montrent que la transaction est sécurisée
- Présenter différent choix de mode de paiement
- La mise en place de quatre champs espacés pour une meilleure visibilité de la saisie du code bancaire afin que les utilisateurs voient rapidement s’ils se trompent ou pas dans les chiffres
- Un passage automatique au champ suivant pour une rapidité optimale lors du remplissage du formulaire
C.W., Digital project manager à Eminence
